Image Scroller jQuery - 이미지 스크롤링 스크립트 모음 (슬라이드)
펌: jQuery Image Gallery/Slider Tutorials
http://vandelaydesign.com/blog/web-development/jquery-image-galleries/
jQuery Image Gallery/Slider Tutorials:
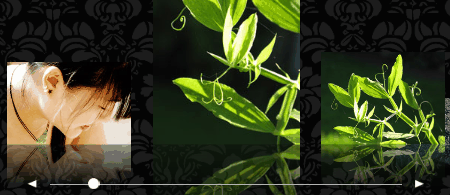
Create an Image Rotator with Description (CSS/jQuery)
jQuery Image Gallery/News Slider with Caption
Full Screen Image Gallery Using jQuery and Flickr
Create a Slick and Accessible Slideshow Using jQuery
Fancy Thumbnail Hover Effect with jQuery
Simple jQuery Image Slideshow with Semi Transparent Caption
Building a jQuery Image Scroller
Sliding Boxes and Captions with jQuery
Create Beautiful jQuery Slider
How to: Create a Fancy Image Gallery with jQuery
jQuery Image Gallery/Slider Plugins:
S3 Slider ? jQuery Image Gallery

=======================================
펌2: 42+ jQuery Image Gallery Plugins
http://tympanus.net/codrops/2009/09/07/42-jquery-image-gallery-plugins/
1. TN3 Gallery
TN3 Gallery is a full fledged HTML based customizable image gallery with slideshow, transitions and multiple album options. Compatible with all modern desktop and mobile browsers. Powered by jQuery.
2. AD Gallery
I got inspired by myself when I wrote the Editable Select plugin, so I decided to write another one. It’s a gallery plugin that’s a bit different than plugins like Thickbox and Lightbox.
3. jQuery Cycle Plugin
The jQuery Cycle Plugin is a lightweight slideshow plugin. Its implementation is based on the InnerFade Plugin by Torsten Baldes, the Slideshow Plugin by Matt Oakes, and the jqShuffle Plugin by Benjamin Sterling. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects. It also supports, but does not require, the Metadata Plugin and the Easing Plugin
4. Pikachoose
Pikachoose is a lightweight Jquery plugin that allows easy presentation of photos with options for slideshows, navigation buttons, and auto play. Pikachoose is designed to be easily installed, easy to setup, and well… all around easy.
5. Galleria
Galleria is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS.
site : visit
demo : here
demo : here
6. s3Slider
The s3Slider jQuery plugin is made by example of jd’s smooth slide show script. I needed something like that for jQuery (for my web site kruskica.net). Since i didnt find it after a small research i decided to build it by my self.
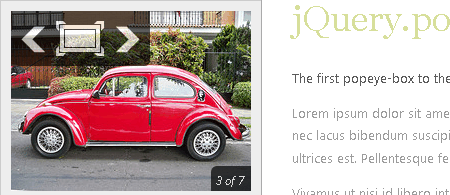
7. Popeye
Popeye generates an inline image gallery from an unordered list of images. The gallery features clever inline image enlargement, i.e. the enlarged image stretches out over the site content without adding a visual overlay of the whole site. It stays fixed with one edge to its original coordinates, so that a sense of cohesiveness is created in the user interface and interaction.
8. Easy Slider
Easy Slider enables images or any content to slide horizontally or vertically on click. It is configurable with css alone. So, basically you link to plugin file, set the content up and style it with css.
site : visit
demo : here
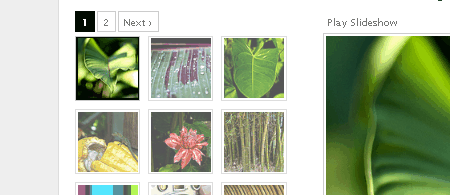
9. Galleriffic jQuery Plugin
Galleriffic was inspired by Mike Alsup’s Cycle plugin, but with performance in mind for delivering a high volume of photos. This is my first experiment with jQuery, so I would love feedback on how to improve this plugin. I am not so great at spelling, and it was much later that I realized that the more appropriate spellings would be Gallerific or Gallerrific, but is too late now for a name change, so Galleriffic remains.
10. Create a Beautiful jQuery Slider
This tutorial explains how to develop Create Beautiful jQuery sliders tutorial with image description and name.
11. Flickr Gallery
flickrGallery is an open-source photo gallery for jQuery that allows you to dynamically pull images from a photoset in Flickr.
12. slideViewer
slideViewer is a lightweight (1.5Kb) jQuery plugin wich allows to instantly create an image gallery by writing just few lines of HTML such as an unordered list of images
13. jFlow
A nice and fancy photo slider
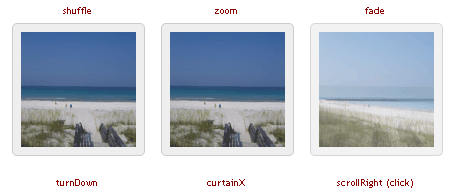
14. CrossSlide
CrossSlide is a jQuery plugin that implements in Javascript some common slide-show animations,
traditionally only available to the web developer via Adobe Flash or other proprietary plugins. CrossSlide builds upon jQuery’s animation facility, so it is as portable across browsers as jQuery itself (a lot.)
15. Image Flow
Image flow is inspired by Apple’s cover flow. The javascript renders the cover flow effect without any noticeable flaw. Keyboard navigation (arrow keys), mouse scroll and dragging is supported. Very cool script to use.
site : visit
demo : here
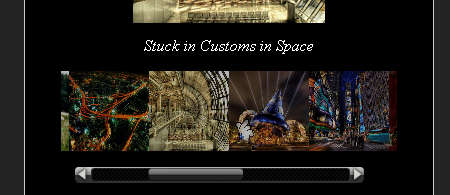
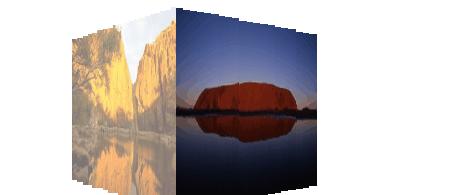
16. Spacegallery
Again another image gallery.
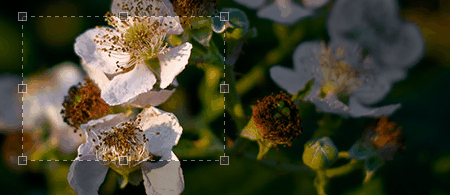
17. Create an Image Rotator with Description (CSS/jQuery)
An image rotator is one great way to display portfolio pieces, eCommerce product images, or even as an image gallery. Although there are many great plugins already, this tutorial will help you understand how the image rotator works and helps you create your own from scratch.
site : visit
demo : here
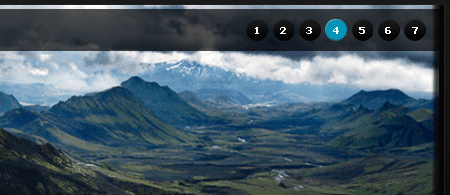
18. Create a Slick and Accessible Slideshow Using jQuery
In this in-depth web development tutorial, you’ll learn how to create a usable and web accessible slideshow widget for your site using HTML, CSS, and JavaScript (jQuery). In the process, you’ll see the concept of Progressive Enhancement in action.
19. Fancy Thumbnail Hover Effect with jQuery
Recently I was checking out some nice flash galleries and came across an effect that I really liked. I had a sudden urge to duplicate that similar effect but using my bread and butter (CSS and jQuery). I thought I’d share this and maybe some of you can find it useful.
20. Sliding Image Gallery
The idea behind this plug-in is to display a varying number of images in an attractive and easy to use manner. The inspiration for this plug-in this iTunes album viewer. The SlidingGallery plug-in will take a group of images and turn them into a cyclical gallery of images which the user can click through.
21. Thickbox
ThickBox is a webpage UI dialog widget written in JavaScript on top of the jQuery library. Its function is to show a single image, multiple images, inline content, iframed content, or content served through AJAX in a hybrid modal.
22. GalleryView jQuery Plugin
GalleryView is a content-gallery plugin capable of displaying any HTML content in an animated gallery view. Visit the project home page for documentation and demonstrations.
23. Simple JQuery Image Slide Show with Semi-Transparent Caption
I will show you how to create a simple image slide show with a semi-transparent caption with jQuery. This example is suitable to display news headlines, or a image slide show in your website frontpage.
24. Full Screen Image Gallery Using jQuery and Flickr
I just finished off a small project I have been working on for a while on my free time. It’s a full screen image gallery that automatically scales the image with kept aspect ratio to fill the browser background. I also spiced it up with a flickr search engine, thumbnails, captions, preloader and some other goodies.
25. jQuery lightBox plugin
jQuery lightBox plugin is simple, elegant, unobtrusive, no need extra markup and is used to overlay images on the current page through the power and flexibility of jQuery´s selector.
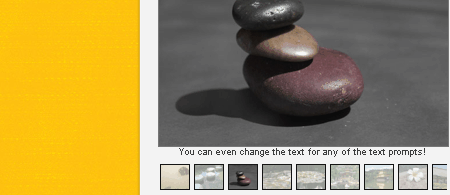
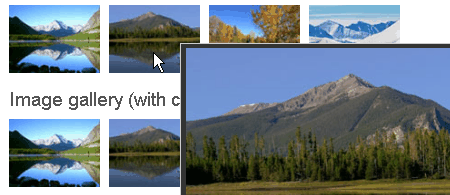
26. Simple Controls Image Gallery
Simple Controls Gallery rotates and displays an image by fading it into view over the previous one, with navigation controls that pop up when the mouse rolls over the Gallery.
27. Smooth Div Scroll
Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit the scrolling to distinct steps. As the name of the plugin hints, scrolling is smooth.
28. Supersized
So, what exactly does Supersized do?
Resizes images to fill browser while maintaining image dimension ratio;
Cycles Images/backgrounds via slideshow with transitions and preloading;
Navigation controls allow for pause/play and forward/back;
29. Simple jQuery Slideshow
In the interest of following jQuery’s motto of “writing less and doing more,” let’s write a simple slideshow using jQuery, JavaScript and a bit of CSS.
30. Innerfade
InnerFade is a small plugin for the jQuery-JavaScript-Library. It’s designed to fade you any element inside a container in and out.
These elements could be anything you want, e.g. images, list-items, divs. Simply produce your own slideshow for your portfolio or advertisings. Create a newsticker or do an animation.
31. EOGallery
EOGallery is a web animated slideshow gallery maid with jQuery. It only uses basic jQuery functions and Cody Lindley’s Thickbox to display larger pictures.
32. jCarousel Lite
jCarousel Lite is a jQuery plugin that carries you on a carousel ride filled with images and HTML content. Put simply, you can navigate images and/or HTML in a carousel-style widget. It is super light weight, at about 2 KB in size, yet very flexible and customizable to fit most of our needs.
33. jQuery Image Strip
it has a lot of real uses, but the way I like to use is for fancy visual effects.
34. Image preview
Script so simple it hurts! The best thing yet is that it can be applied for a variety of purposes.
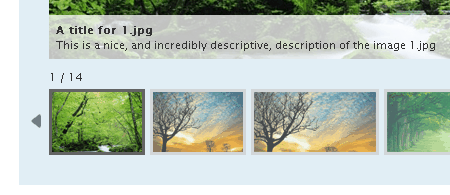
35. Building a jQuery Image Scroller
In this tutorial, we’re going to be building an image scroller, making use of jQuery’s excellent animation features and generally having some fun with code.
36. Create a Resizable Image Grid with jQuery
37. jQuery Thumbs
jThumb dynamically wraps images and/or link images with a div. You can add them an specific size (width and height) inside the css file. And optionally it can automatically center the image inside the frame.
jThumb was developed using jQuery, obstrusive Javascript, and CSS by Joan Piedra.
38. jCrop
jCrop is the quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications.
39. PanView
Creates a pan view, hold down your mouse button and start moving.
40. ImageCube
A jQuery plugin that sets a division to rotate between images (or other things) as if they were on the faces of a cube.
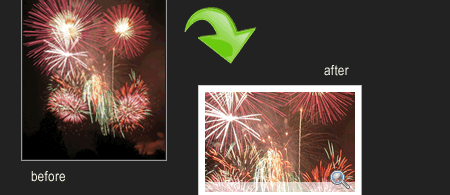
41. jQZoom
JQZoom is a javascript image magnifier built at the top of the popular jQuery javascript framework.jQzoom is a great and a really easy to use script to magnify what you want.
42. Create Sliding Image/Reveal Content
Someone asked me about this effect a while ago and i thought i should make a tutorial about this. Since is the first time i’m doing this i expect a lot of criticism.
43. Creating an Image Slider
Basically you are going to create a jquery effect. When a holder is hovered over the top image slides down to reveal the image underneath.
site : visit
demo : here
================
펌3: 15 Amazing jQuery Image Gallery/Slideshow Plugins and Tutorials
http://speckyboy.com/2009/06/03/15-amazing-jquery-image-galleryslideshow-plugins-and-tutorials/
Galleriffic jQuery Plugin
Link : Galleriffic jQuery Plugin ≫
Description : This sleek plugin is great, its simple to use and implement, fast, looks amazing and feature rich.
Features :
- Smart image preloading once the page is loaded.
- Thumbnail navigation (with pagination).
- Support for bookmark-friendly URLs per-image.
- Slideshow gsallery (with optional auto-updating url bookmarks).
- Events that allow for adding your own custom transition effects.
- Support for image captions.
- Flexible configuration.
- Graceful degradation when javascript is not available.
- Support for multiple galleries per page.
Demo : Galleriffic Demo ≫
Supersized ? Full Screen Background/Slideshow jQuery Plugin
Link : Galleriffic jQuery Plugin ≫
Description : Supersized is the first fullscreen image gallery/slideshow that I have seen that really looks amazing, its transition effects are hypnotic and its controls are simple. The most amazing thing about Supersized is that it gives the impression of being a desktop application. Amazing plugin.
Features :
- Resizes images to fill browser while maintaining image dimension ratio.
- Cycles Images/backgrounds via slideshow with transitions and preloading.
- Navigation controls allow for pause/play and forward/back.
- Almost endless options.
Demo : Supersized Demo ≫
Building a jQuery Image Scroller
Link : Building a jQuery Image Scroller ≫
Description : In this tutorial, you’re going to be building an image scroller, making use of jQuery’s excellent animation features and generally having some fun with code. This scroller will be different from the others in that it will be completely autonomous and will begin scrolling once the page loads.
Demo : jQuery Image Scroller ≫
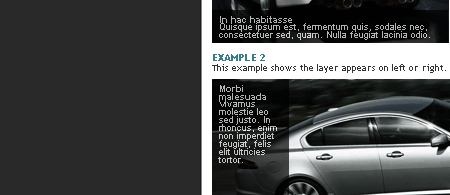
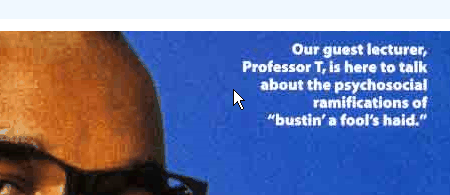
Sliding Boxes and Captions with jQuery Tutorial
Link : Galleriffic jQuery Plugin ≫
Description : All of these sliding box animations work on the same basic idea. There is a div tag (.boxgrid in my css) that essentially acts as a window where two other items of your choosing “peek” through. Nice effect.
Demo : Sliding Boxes and Captions Demo ≫
Create a Resizable Image Grid with jQuery
Link : Resizable Image Grid ≫
Description : Image grids that smoothly scale at the simple drag of a slider are no longer confined to desktop apps like iPhoto or Picasa. Thanks to some clever CSS and the jQuery UI, fluid image grids are now surprisingly simple to implement on the web.
Demo : Resizable Image Grid Demo ≫
Create Sliding Image/Reveal Content
Link : Sliding Image/Reveal Content ≫
Description : This tut does exactly what it says in the title, hover over the image and the text content will be revealed. Great first tutorial from Suciu Vlad.
Demo : Sliding Image/Reveal Content Demo ≫
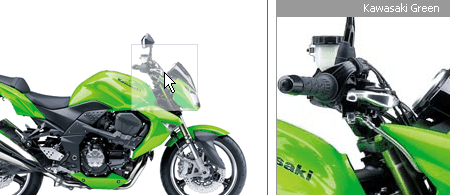
Creating an Image Slider
Link : Creating an Image Slider ≫
Description : In this tutorial you will learn how to create an image slider that when a holder is hovered over, the top image slides down to reveal the image underneath. You will also learn how to use position absolute to float an image in the top right to show the image is new.
Demo : Creating an Image Slider Demo ≫
Galleria jQuery Plugin
Link : Galleria jQuery Plugin ≫
Description : Galleria is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS. Very cool plugin.
Features :
- Unobtrusive javascript.
- Degrades gracefully if the browser doesn’t support javascript or CSS.
- Lightweight (4k packed).
- Displays the thumbnail when the actual image is loaded.
- CSS powered ? create your own gallery style.
- Super fast image browsing since the images are preloaded one at a time in the background.
- Can scale thumbnails and crop to fit in thumbnail container.
- Can be used with custom thumbnails.
- Stylable caption from image or anchor title.
- jQuery plugin ? takes one line to implement.
- Can adjust the history object and enable the back button in your browser.
- Can fire events so you can customize the images behaviour onLoad.
Demo : Galleria Demo ≫
Create a Beautiful jQuery Slider Tutorial
Link : jQuery Slider Tutorial ≫
Description : This tutorial shows you how to develop a beautiful jQuery slider with added image description and name. The final result is a very smooth and visually pleasing slideshow which could be easily integrated into any site.
Demo : jQuery Slider Tutorial Demo ≫
GalleryView jQuery Plugin
Link : GalleryView jQuery Plugin ≫
Description : GalleryView is a content-gallery plugin capable of displaying any HTML content in an animated gallery view. This plugin is bounding with options and you would be hard pressed to not use this plugin. GalleryView does require the jQuery Timers plugin to facilitate timing of animation events.
Demo : GalleryView jQuery Plugin Demo ≫
Simple JQuery Image Slide Show with Semi-Transparent Caption Tutorial
Link : Simple JQuery Image Slide Show ≫
Description : In this tutorial you will be shown how to create a simple image slide show with a semi-transparent caption using jQuery. The final result will be suitable to display news headlines, or an image slide show on your websites homepage.
Demo : Simple JQuery Image Slide Show Demo ≫
jQuery Morphing Gallery Tutorial
Link : jQuery Morphing Gallery Tutorial ≫
Description : In this tut you will learn how to create a simple image gallery that when an image is selected, it will “morph” into its relevant size.
Demo : jQuery Morphing Gallery Demo ≫
Zoomimage ? jQuery plugin
Link : Zoomimage ? jQuery plugin ≫
Description : Present your images in a stylish way, with this plugin. The links are unobtrusively highjacked to open the images in an inpage popup with drop shadow and border. Nice and simple.
Demo : Zoomimage ? jQuery plugin Demo ≫
Full Screen Image Gallery Using jQuery and Flickr
Link : Image Gallery Using jQuery and Flickr ≫
Description : This is a full screen image gallery that automatically scales the image with kept aspect ratio to fill the browser background. It uses the flickr search engine with thumbnail preview, captions, preloader and some other excellent goodies. It scales the image using CSS only (some JS for IE6) and developed with jQuery.
Features :
- Flickr search using jQuery and JSON.
- Full screen with kept ratio using CSS only.
- A png raster to even out up-scaled jpegs.
- Thumbnails with loader indicator and a nice hover effect that shows a bigger thumb (or description).
- A preloader loads the large images one by one for super-fast viewing.
- Fetches the biggest image from flickr using their API.
- Caption that can be turned on or off.
- Navigate by clicking on either half of the image, or use the thumbnails..
Demo : Image Gallery Using jQuery and Flickr Demo ≫
Easy Slider 1.5
Link : Easy Slider 1.5 ≫
Description : The Easy Slider plugin enables images or any content to slide horizontally or vertically on click. It is configurable with css alone. So, basically you link to plugin file, set the content up and style it with css.
Demo : Easy Slider 1.5 Demo ≫
==================
Smooth DIV Scroll
http://www.smoothdivscroll.com/